Hi guys in this tutorial I will talk about textview and imageview components.
In my previous tutorial, I talked about the buton components. If you have not read it yet, I recommend you read it first.
https://ittutorial.org/android-programming-4-button-component/

RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@mipmap/ic_launcher"
android:id="@+id/button_id"
/> </RelativeLayout>
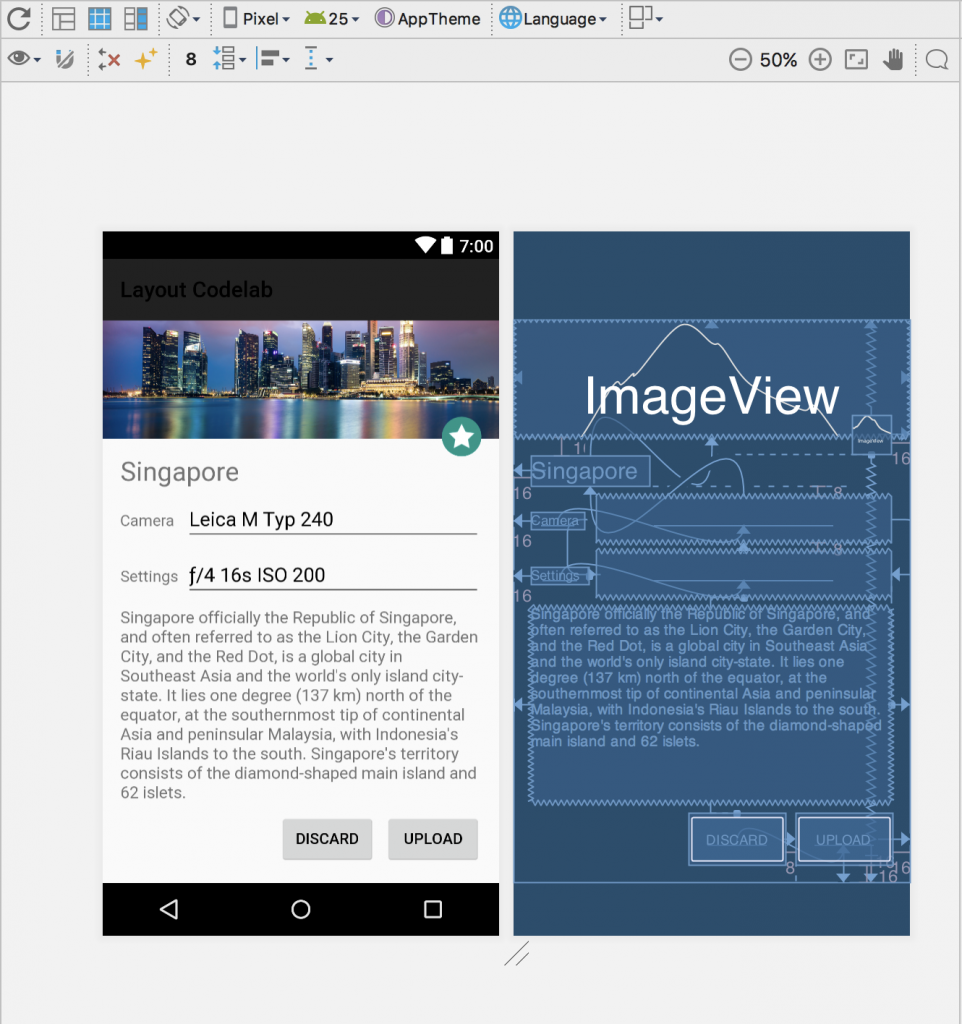
Sometimes we need to show image in our application, in this case we can use imageview component. imageview component have a lot of attribute . For example, we set background image with android:src=”@mipmap/ic_launcher” code, and setting the position on the page with android:layout_centerInParent=”true” code. We can also define the color in the background , not just the picture.
when you will define the imageview component, do not forget setting the id, width and height attribute. We can this setting with the following code;
android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/button_id"
 IT Tutorial IT Tutorial | Oracle DBA | SQL Server, Goldengate, Exadata, Big Data, Data ScienceTutorial
IT Tutorial IT Tutorial | Oracle DBA | SQL Server, Goldengate, Exadata, Big Data, Data ScienceTutorial